
ブログの同じページ内で
別の場所に飛ばすにはどうすればいいの?
2箇所設定するだけなので
簡単にできますよ!

ありんこ(私)
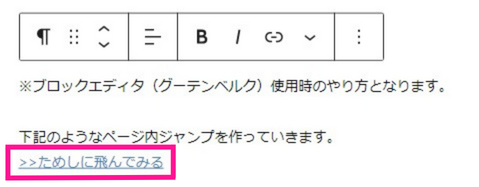
※ブロックエディタ(グーテンベルク)使用時のやり方となります。
下記のようなページ内ジャンプを作っていきます。
>>ためしに飛んでみる
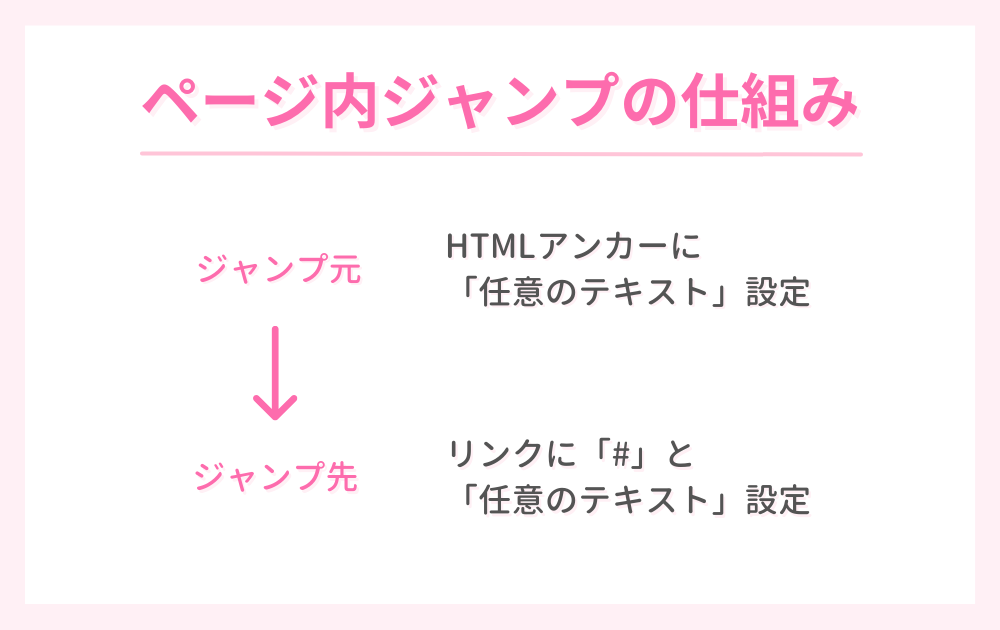
ページ内ジャンプの仕組み

ページ内ジャンプの設定方法
ステップ①:移動させたい先の設定
移動させたい先をクリック。
右に表示されるブロックの「高度な設定」→「HTMLアンカー」を設定します。
HTMLアンカーに任意のテキストを入力します。
任意のテキストはなんでも大丈夫です。(ひらがなでも英数字でもOK)
例)ここでは「jump」と設定します。

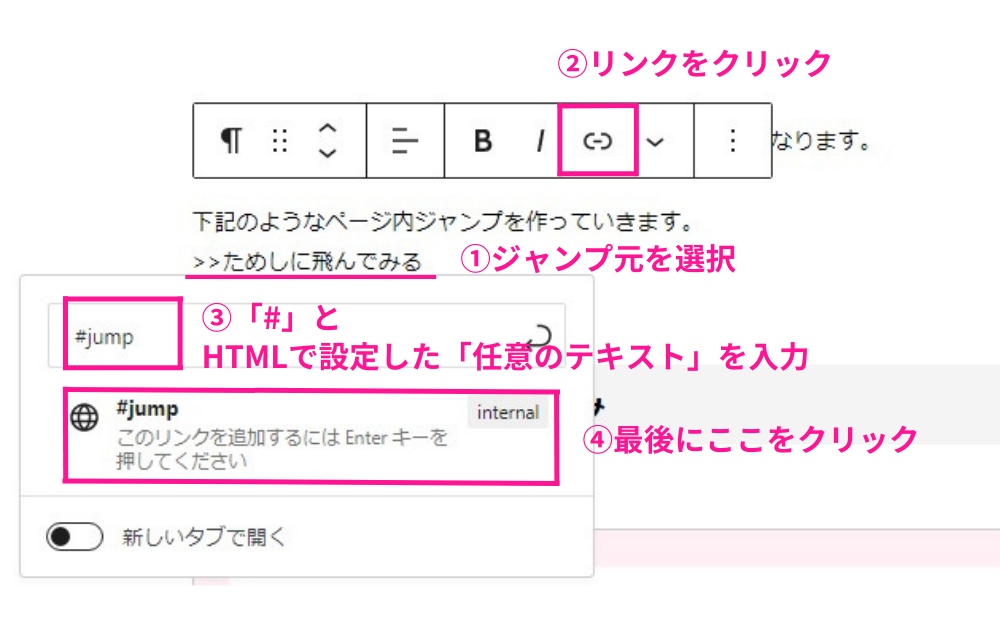
ステップ②:移動元の設定
移動元に戻り、文字を選択します。
リンクマークをクリックします。
入力欄の先頭に「#」を入れ、先ほど設定したHTMLアンカー「jump」を入力します。
例)「#jump」

リンクが完成するとこんな感じで、文字が青色になります。

まとめ
お疲れ様でした~
2箇所設定するだけなので、けっこう簡単ですよね!
ユーザーがスクロールすることなく、目的の場所に行けるので便利です。
ぜひ覚えておきましょう。