ブログのサイドバーに
Twitterを埋め込むにはどうしたらいいの?
意外と簡単にできましたよ〜
サクッと設定しましょう!

ブログのサイドバーに一度埋め込んでしまえば、自動的に更新されます。
↓完成系はこんな感じです。

Twitterを埋め込む方法
簡単な流れ
- 自分のTwitterのURLをコピー
- Twitter Publishにアクセス
- サイドバーウィジェットに追加
ステップ①:自分のTwitterのURLをコピー
自分のTwitterのURLをコピーします。
>>Twitterにログインする
https://twitter.com/○○ ←このURLをすべてコピー
ステップ②:Twitter Publishにアクセス
下記をクリックしてアクセスします。
>>Twitter Publishにアクセスする

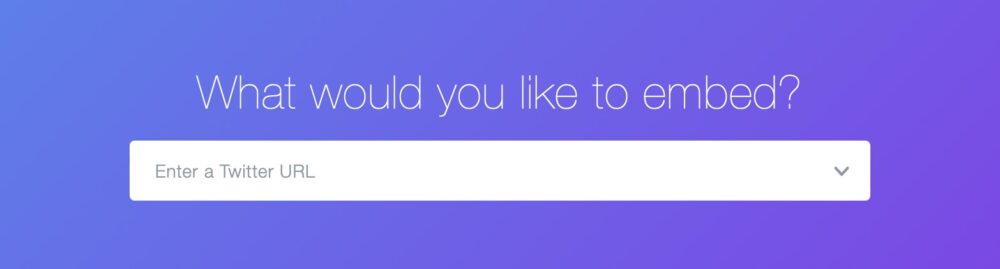
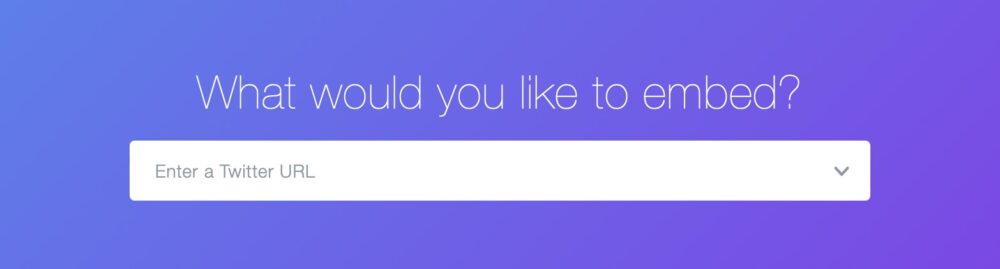
このように表示されるので、先ほどコピーした自分のURLを入力します。
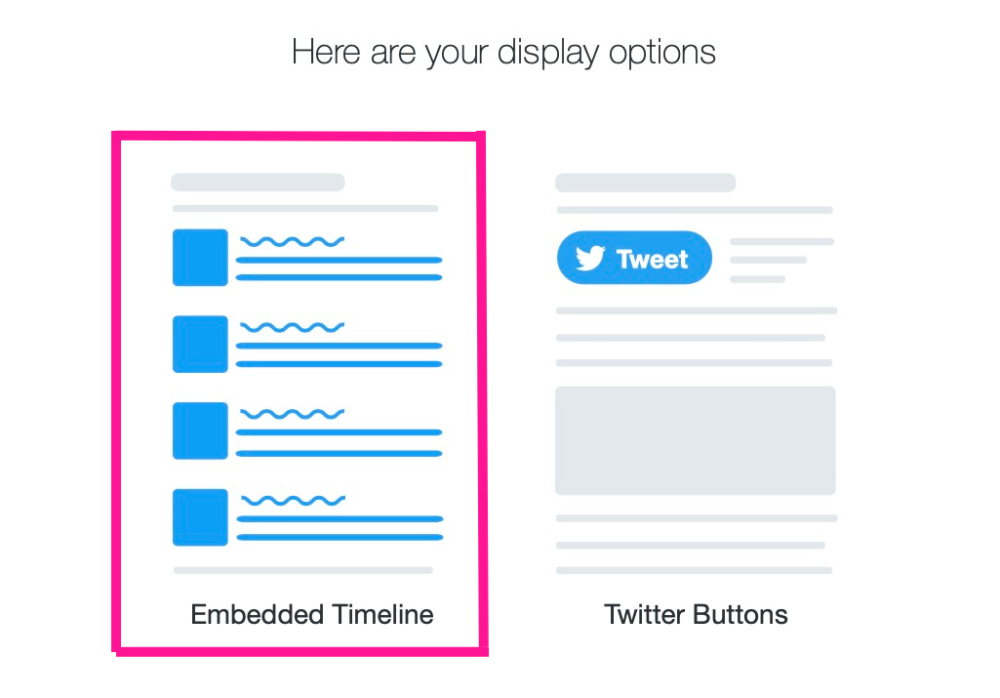
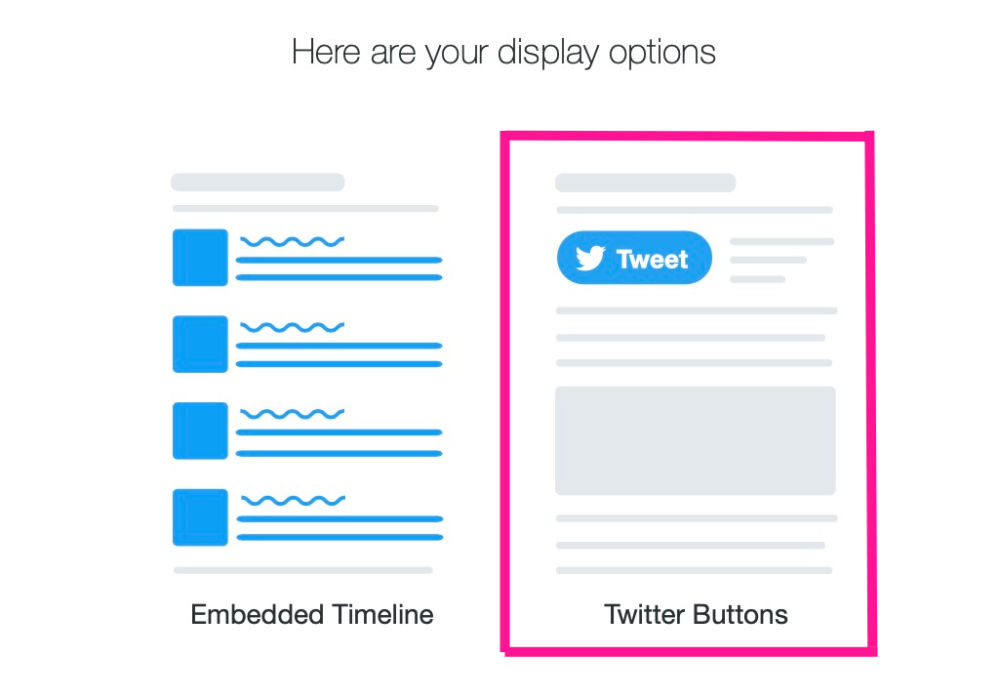
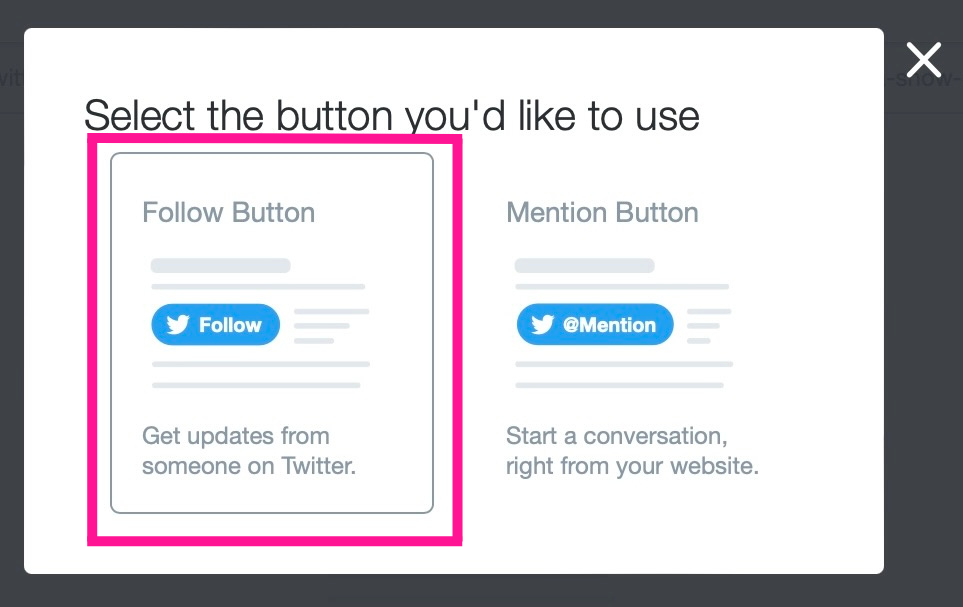
入力後、表示方法を選択する画面が出ます。
タイムラインが表示される左を選びましょう。

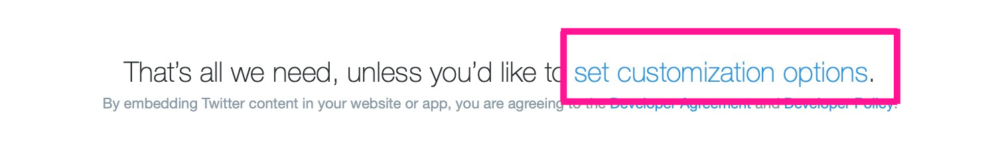
表示方法の詳細設定をするために、「set customization options」をクリックします。

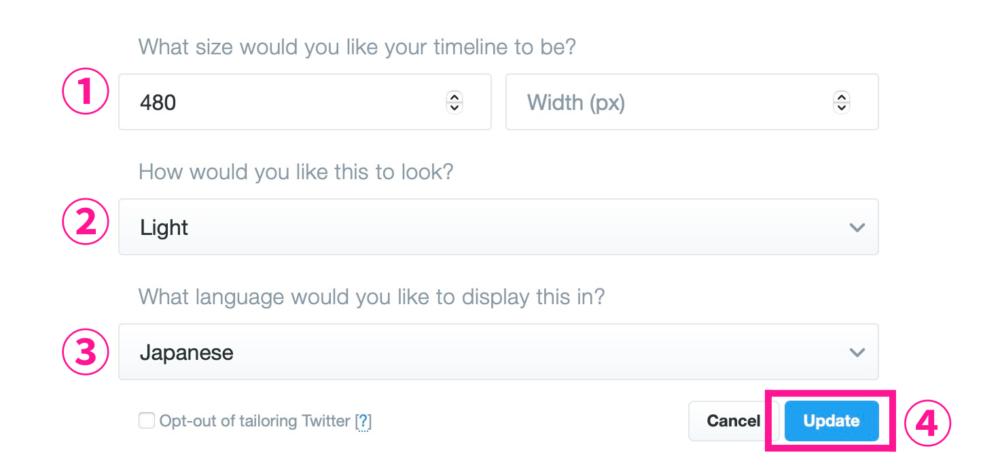
設定項目はこちら。

- ①ディスプレイの高さ:480(お好みでOK)
- ②デザイン:LightかDark
- ③言語:Japanese
- ④設定ができたら「Update」をクリック
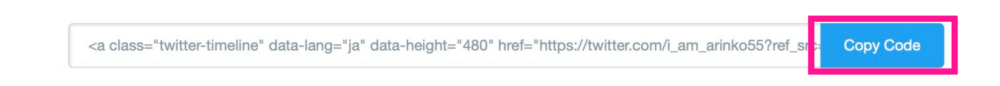
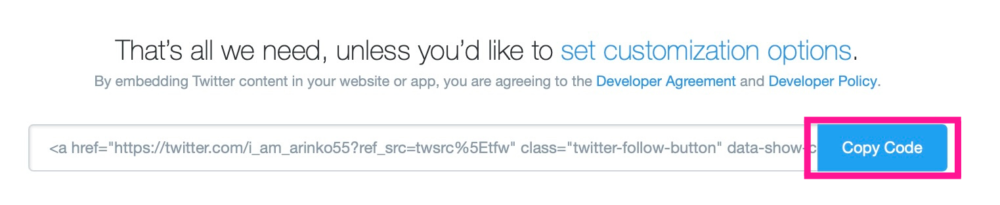
ブログ貼付用のURLが発行されるのでコピーします。

ステップ③:Twitterをサイドバーウィジェットに追加
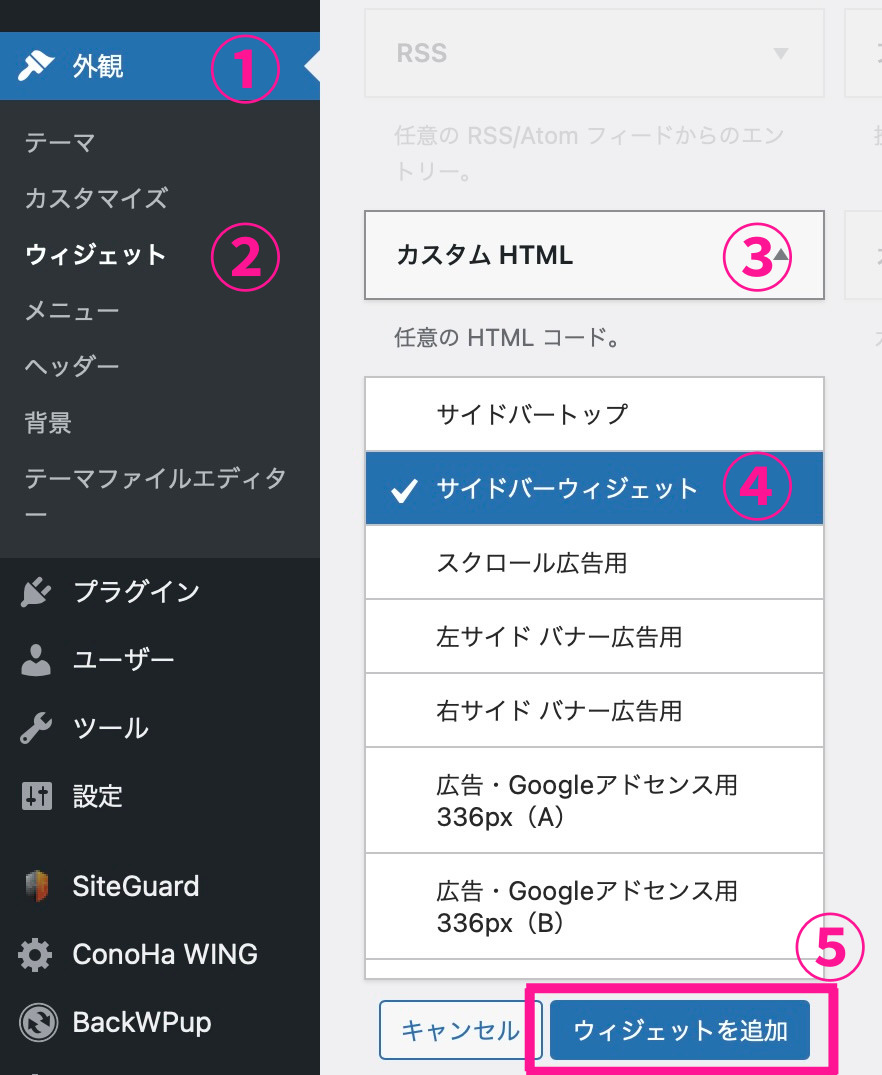
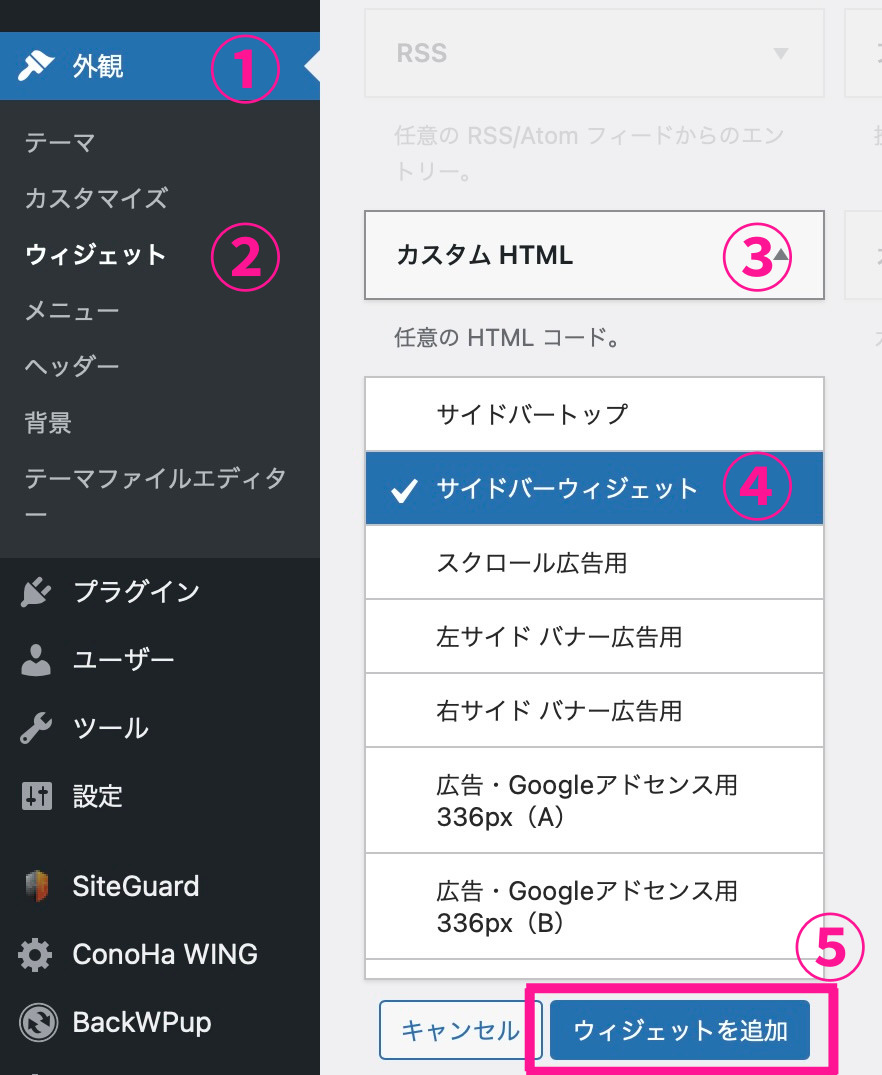
サイドバーに埋め込む場合は、「外観」→「ウィジェット」から設定できます。
「カスタムHTML」をクリック。
「サイドバートップ」か「サイドバーウィジェット」を選び、
「ウィジェットを追加」を押します。

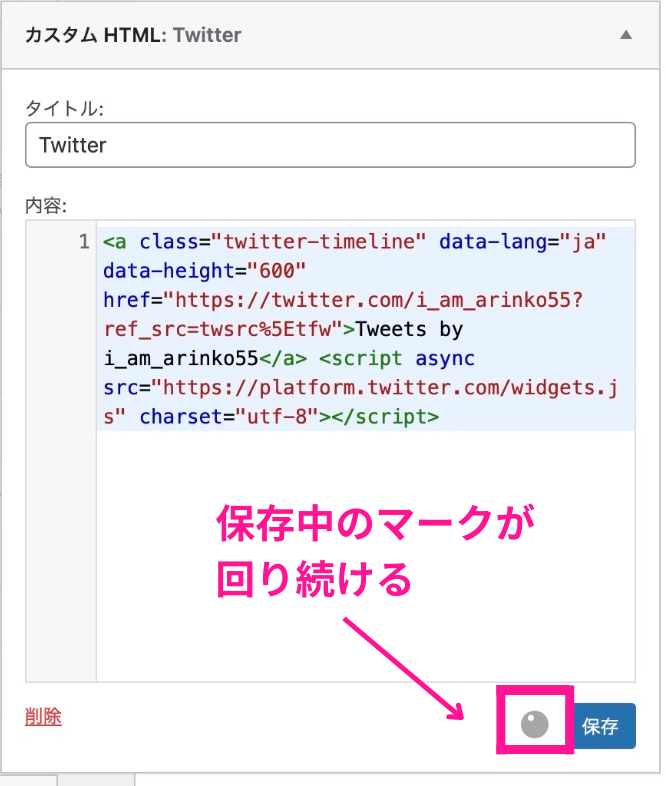
カスタムHTMLを設定します。
入力箇所
- タイトル:Twitter
- 内容:先ほどのリンクを貼り付け
- 「保存」をクリック
Twitterフォローボタンを表示する方法
流れはTwitterの表示方法と同じです。
少し違うところもあるので手順に沿って進めましょう。
ステップ①:自分のTwitterのURLをコピー
自分のTwitterのURLをコピーします。
>>Twitterにログインする
https://twitter.com/○○ ←このURLをすべてコピー
ステップ②:Twitter Publishにアクセス
下記をクリックしてアクセスします。
>>Twitter Publishにアクセスする

このように表示されるので、先ほどコピーした自分のURLを入力します。
入力後、表示方法を選択する画面が出ます。
タイムラインが表示される右を選びましょう。

下記が表示されるので、左を選択します。

ブログ貼付用のURLが発行されるのでコピーします。

ステップ③:フォローボタンをサイドバーウィジェットに追加
サイドバーに埋め込む方法は、先ほどと同じです。
「外観」→「ウィジェット」から設定できます。
「カスタムHTML」をクリック。
「サイドバートップ」か「サイドバーウィジェット」を選び、
「ウィジェットを追加」を押します。

カスタムHTMLを設定します。
入力箇所
- タイトル:空白(なにも入力しなくてOK)
- 内容:先ほどのリンクを貼り付け
- 「保存」をクリック
うまくいかなかった場合・・・
カスタムHTMLの保存を押しても、保存中のマークが回り続けて保存できなきないという現象が起こりました。

原因・解決策
【原因】ConoHaのWAF(セキュリティー)が原因です。
【解決策】WAFの設定を一旦「無効」にします。
私が使用しているConoHaには、セキュリティー対策でWAFという機能があります。
不正アクセスによる、サイトの改ざんや情報漏洩を防ぐのに有効です。

これが原因で保存できませんでした。
WAFの設定を一旦「無効」にし、Twitterをサイドバーに埋め込みましょう。
※ConoHaとアフィンガーを使用しているので、他を使用している方は参考程度にしてください。
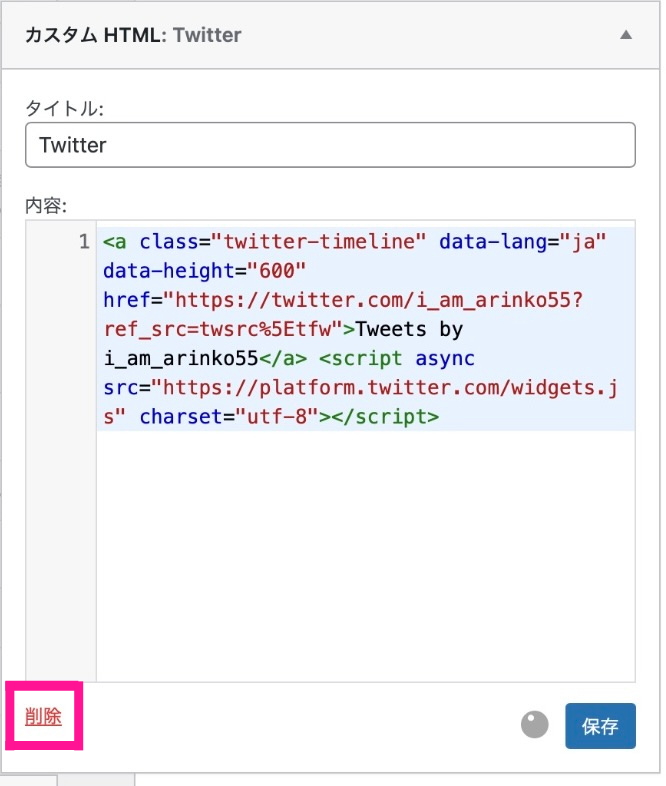
ステップ①:サイドバーウィジェットのHTMLを停止する
保存できなかったHTMLを削除します。

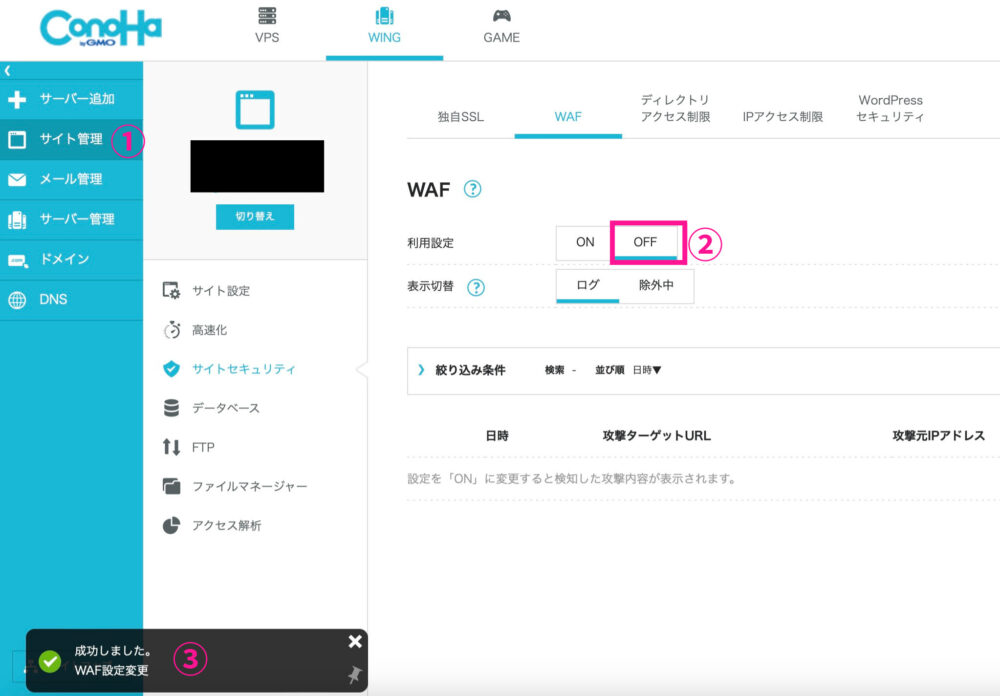
ステップ②:WAFを一旦OFFにする
ConoHaにログインします。
「サイト管理」→WAFを一旦「OFF」にします。
ConoHa管理画面の下に「成功しました。」と表示されればOKです。

ステップ③:ブログ画面に戻りHTMLをサイドバーに追加
ブログ画面に戻り、「カスタムHTML」をサイドバーウィジェットに追加します。
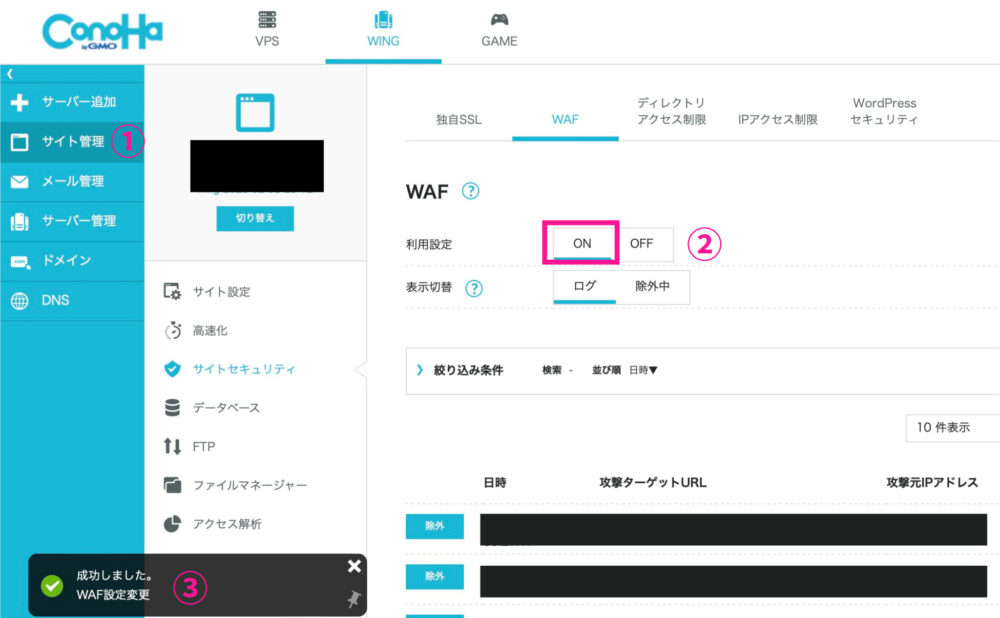
ステップ④:WAFをONに戻す
「サイト管理」→WAFを「ON」に戻します。
ConoHa管理画面の下に「成功しました。」と表示されればOKです。

まとめ

一度ブログのサイドバーに一度埋め込んでしまえば、自動的に更新されます。
必ず最後にConoHaのWAFを「ON」にしましょう。
お疲れ様でした!
この記事がお役に立てれば嬉しいです♪