ブログでよく見かけるプライバシーポリシーってなに?
書く必要ある?
今回はプライバシーポリシーとは何か、なぜ書く必要があるか、どのように書くかをお伝えします。
ブログ運営を始めたら、個人ブログでもプライバシーポリシーの設置が必要です。
あわせて免責事項の記載の記載も必要なので、こちらも説明します。
プライバシーポリシーとは?免責事項とは?
プライバシーポリシーとは?
プライバシーポリシーとは、個人情報の取り扱い方針を記載した文章のことです。
個人ブログでもプライバシーポリシーの設置が必要です!
ブログ運営を始めると、お問い合わせフォームを作ったり、Googleアドセンス等を利用する上で、個人情報を取得する機会があります。
個人情報をどのように利用しているかを、プライバシーポリシーとして明記しなければなりません。
免責事項とは?
免責事項とは、文字通り「責任を免ずる」ことです。
ブログの情報でトラブルが発生した場合の責任を回避するために必要です。

アフィリエイトをしている方は必ず明記しましょう!
それでは書き方を見ていきます。
プライバシーポリシーの書き方
プライバシーポリシーの必須項目
- 個人情報の利用目的
- 免責事項
- Cookie(クッキー)の使用
- 広告について
上記4つは必ず記載しましょう。
これら以外に、著作権やリンクについても書いておくと良いです。
簡単な流れ
- 固定ページの作成
- パーマリンクの設定
- フッターメニューに追加
順番に説明していきますね。
ステップ①:固定ページの作成
固定ページの新規作成
固定ページにプライバシーポリシーのページを作ります。
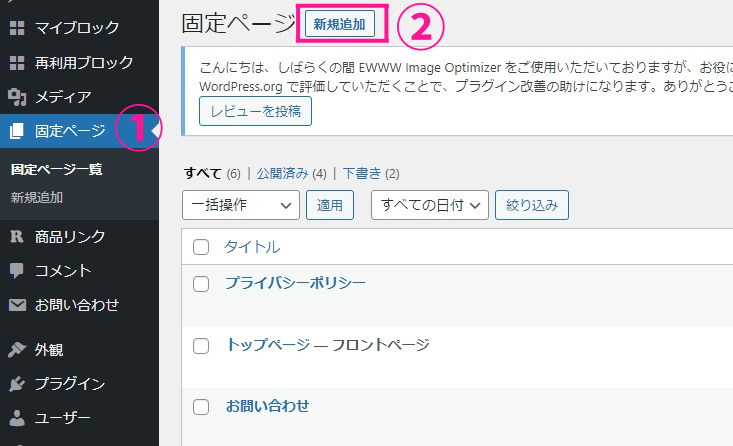
「固定ページ」→「新規追加」をクリック。
記事を作る
↓完成イメージはこんな感じです。

タイトルは、プライバシーポリシーと入力。
続きの文章はコピペを使ってOKです!広告についての「第三者配信の広告サービス」のアフィリエイト名は、
ご自分で使っているものに変えてください。

プライバシーポリシーの文章は
すべてコピペして大丈夫ですよ!
ステップ②:パーマリンクの設定
パーマリンクをクリック
記事内の右メニューバーの「パーマリンク」をクリック。

パーマリンクの変更
パーマリンクを英語表記にします。

ステップ③:フッターメニューに追加
↓ブログのフッターに設置した時のイメージです。


プライバシーポリシーはフッターなど
だれでも閲覧できる場所に設置しましょう!
メニューの作成
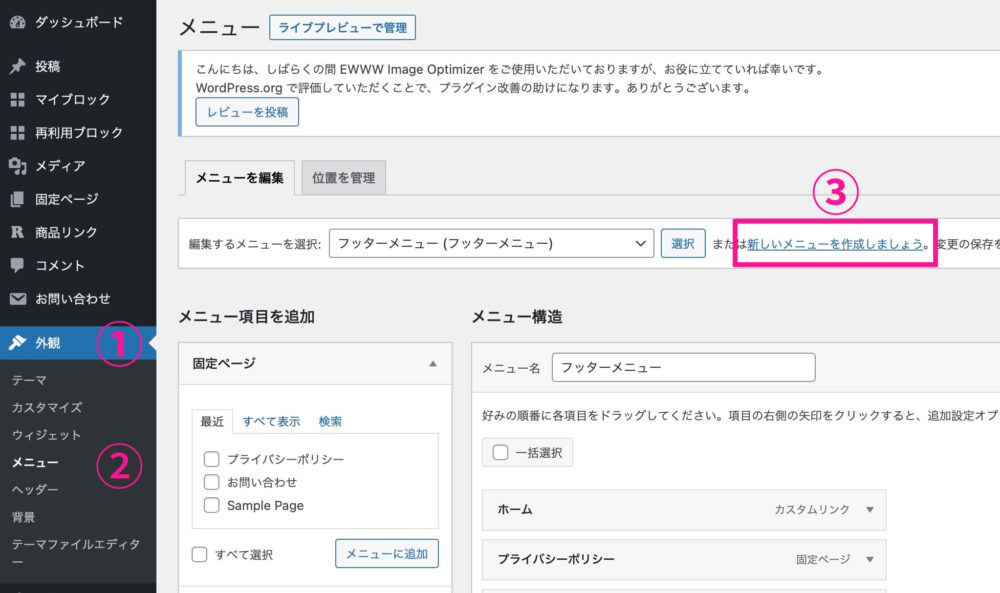
「外観」→「メニュー」→「新しいメニューの作成をしましょう」をクリック。

フッター作成
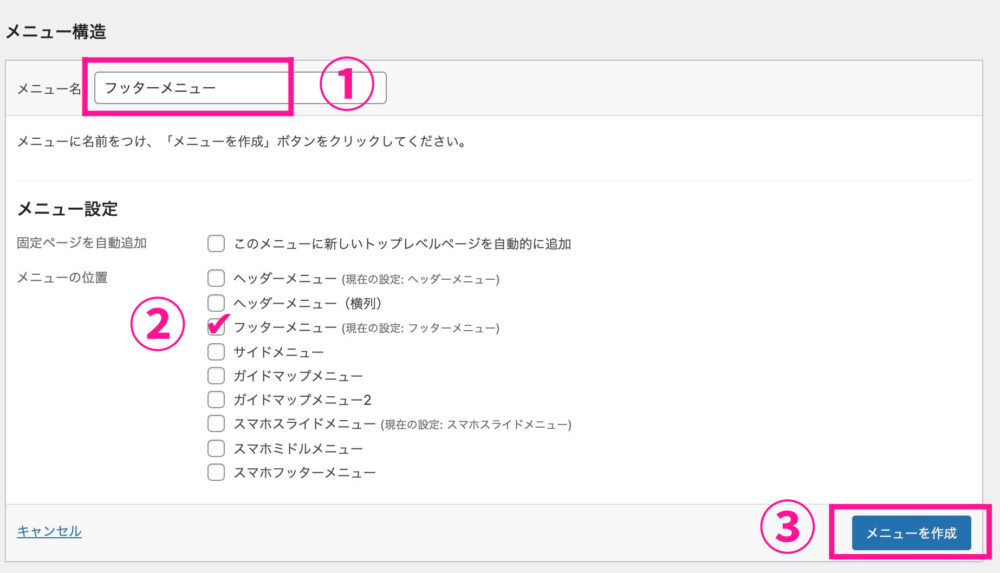
メニュー名に「フッターメニュー」と入力。
メニュー設定→フッターメニューにチェックを入れます。
「メニューの作成」をクリック。
プライバシーポリシーをメニューに追加
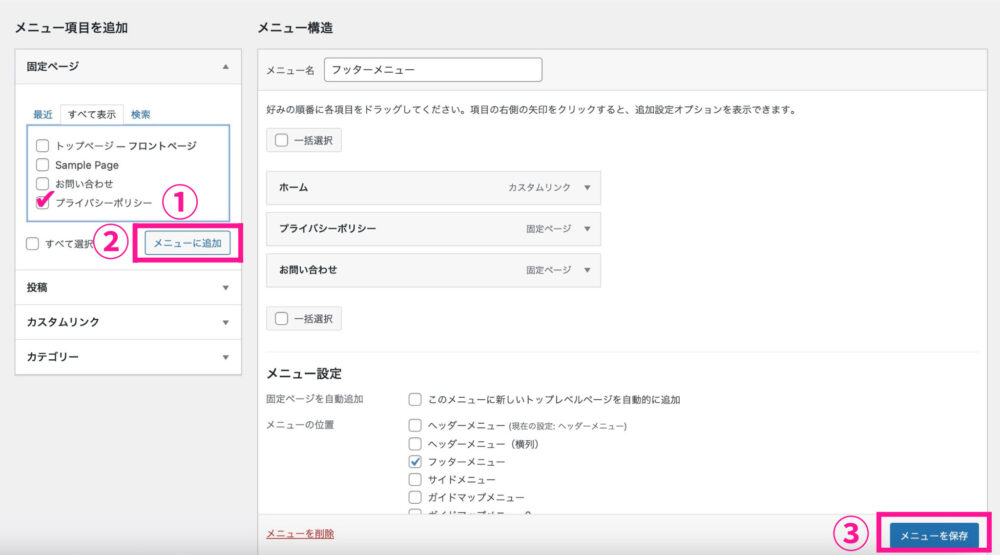
固定ページで作ったプライバシーポリシーの記事にチェックを入れ、メニューに追加をクリック。
最後にメニューを保存をクリックします。
サイトを開いて確認
ヘッダー(サイトの下部分)にプライバシーポリシーと表示されていればOKです。


お疲れ様でした〜
プライバシーポリシーのページが正しく表示されているか確認しましょう!

まとめ
個人ブログでもプライバシーポリシーの設置をしましょう。
トラブルを防ぐためにも、ブログの信頼性アップにも必要です。
↓ポイント3つ
- プライバシーポリシーとは、個人情報の取り扱い方針を記載した文章のこと
- 免責事項とは、ブログの情報でトラブルが発生した場合の責任を回避するために必要
- 作り方は、固定ページを作成しヘッダーに設置